Seguro que te gustaría aumentar la lista de suscriptores a tu newsletter.
Si no lo estás haciendo, deberías comenzar ya. ¿Por qué?
Porque según lo que hemos visto varias veces sobre el embudo de ventas en internet, nuestros suscriptores alguna vez se transformarán en clientes que comprarán productos o servicios.
Veamos algunas formas de captar el dato de contacto de un cliente potencial (email o teléfono).
Qué te hará falta para aumentar tu lista de suscriptores:
- Tener una noción de qué es y cómo se usa Mailchimp (es el servicio gratuito que uso para enviar mi newsletter semanal).
- Saber modificar tu sitio para agregar plugins, al igual que yo lo hago en los ejemplos.
- Saber un poco de diseño gráfico o contratar un diseñador freelance para un trabajo básico.
- Paciencia y corregir a medida que vas implementando.
Si no sabes manejar algo de lo anterior no te asustes, ya que podrás contratar a un buen freelance que te resuelva tus cuestiones técnicas.
Sin embargo, siempre es mejor que tengas control de tu negocio online. En ese caso me puedes contratar a mí que te enseño paso a paso lo que necesites para desarrollar tu proyecto online.
Navegación rápida:
9 Formas para Aumentar tu Lista de Suscriptores (on Page)

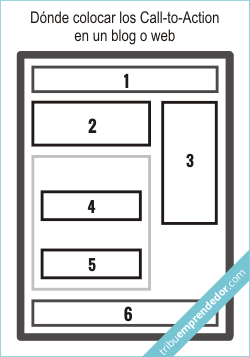
Te las explico según la ubicación de los call-to-action en nuestra página web:
- Encabezado superior y menú
- Parte superior de una página
- Barra lateral
- Entre el texto de un artículo
- Final de artículo
- Pie de página
- Ventanas emergentes y/o deslizantes
- Página de Recursos Gratuitos
- Página de Error 404
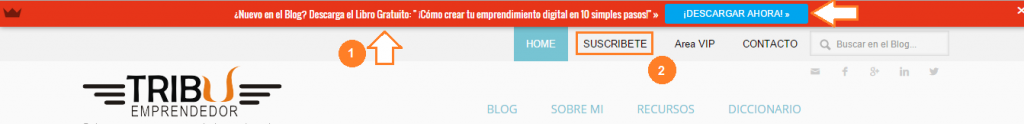
#1 Encabezado superior y menú
#1.1. Barra flotante superior:
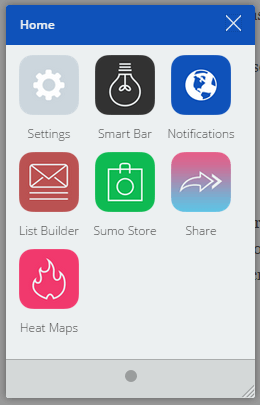
Personalmente uso la barra de Sumome. Este es un plugin que te sugiero instales si usas WordPress porque incluye muchas de las herramientas que me hacen falta habitualmente en este blog o en otros proyectos digitales.

Por ejemplo, en mi blog, uso el plugin de Sumome para:
- Barra flotante superior (Smart Bar)
- Botones de compartir en redes sociales (Share)
- Ventana emergente del tipo popup (List Builder)
- Mapa de Calor (Heat Maps) para medir los clics que recibo en cada parte del blog (ver Medir Resultado).
Volviendo a hablar de la Barra Flotante, ésta, al igual que la Ventana Emergente de Sumome (List Builder), permite programar la frecuencia con que debe aparecer al mismo usuario en un determinado período.
En mi caso uso la versión de la barra que te permite colocar un botón que dirige a mi página landing de suscripción.
Pero este plugin también te da la posibilidad de evitar un paso y captar el email directamente en un campo para completar con el correo electrónico del usuario. (Puedes configurar la barra desde los settings del plugin).
#1.2 Menú principal o secundario:
Es conveniente colocar en tu menú (principal o secundario) un link hacia tu landing page de suscripción o hacia el formulario de suscripción de Mailchimp (o del servicio de newsletter que uses, ej: AWeber.com).
En mi blog esta es la forma que menos conversiones obtiene pero nunca está demás.
#2 Parte superior de la página web

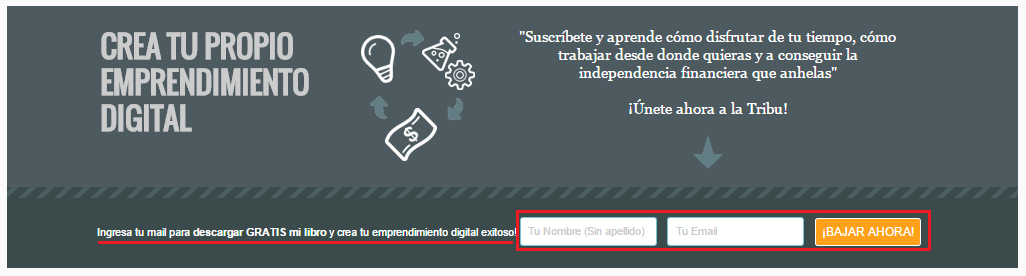
En este blog uso en la página principal un call-to-action junto con un texto e imagen animada que destacan un poco más.
En el resto de las páginas repito sólo la barra inferior del conjunto (la parte en rojo en la imagen de arriba).
- Esta «llamada a la acción» convierte muy bien consiguiendo varios clics que se convierten en suscriptores.
- Creado con el Plugin: Magic Action Box.
#3 Barra lateral
En el blog tengo muchos call-to-actions en la barra lateral.
Veamos algunos ejemplos:
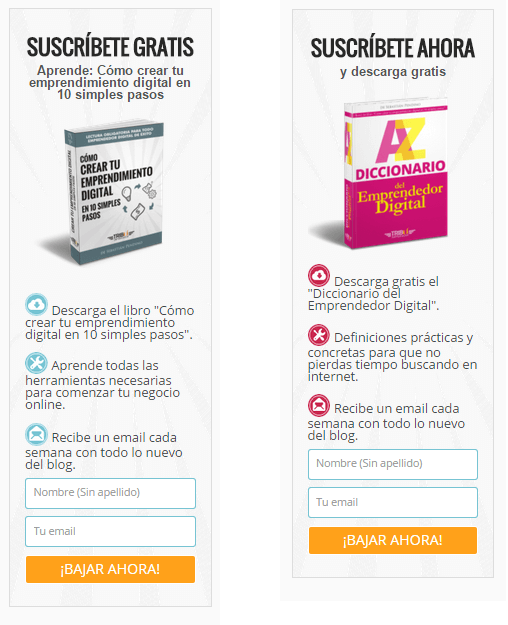
#3.1 Ofreciendo un lead-magnet

- El primero convierte muy bien y el segundo no. Probablemente se deba que sólo a mí me gustan los diccionarios. ;-)
- Creados con el Plugin: Magic Action Box.
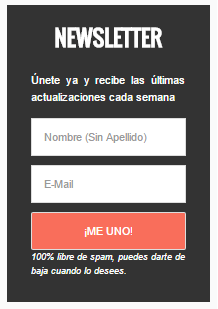
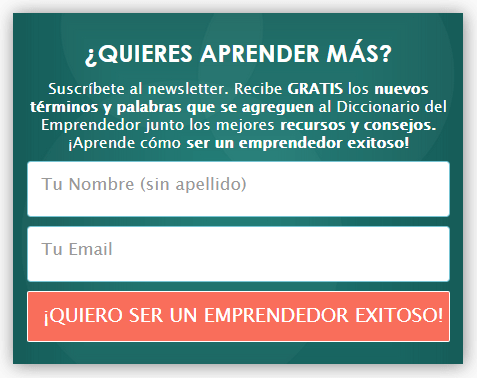
#3.2 Ofreciendo directamente la suscripción al newsletter:

Esta llamada a la acción la uso sólo en los posts más extensos ya que hay que hacer más «scroll down» a lo largo de un artículo para bajar.
- Convierte bastante bien pero nunca tanto como el anterior ejemplo, con imagen y descarga gratuita (libro, diccionario) aunque estén uno a continuación del otro.
- Creado con el Plugin: Genesis e-news Extended (sólo para usuarios de plantillas Genesis como la mía).
–
#4 Entre el texto de un artículo o página
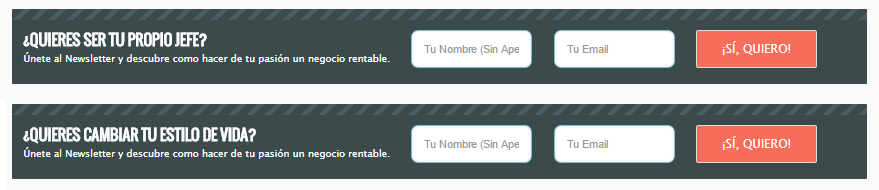
Los primeros dos ejemplos a continuación los uso en la página «Sobre mí».
- No convierten mucho. A decir verdad el primero recibe algunos clics mientras que el segundo ninguno.
Seguramente se debe a que la sección «Sobre mi» no es una de las más visitadas.
- Creados con el Plugin: Magic Action Box.

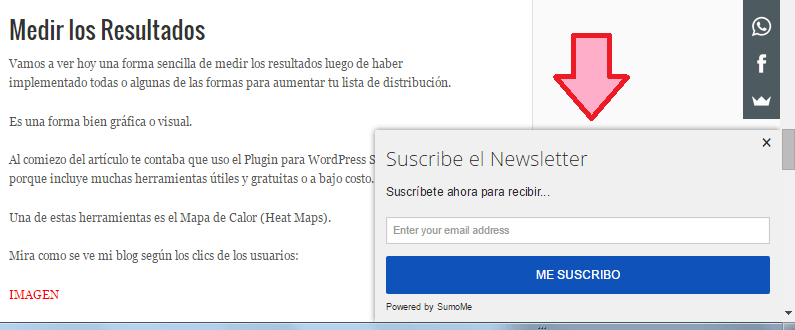
#5 Final o pie del artículo
Este primero se ubica de manera automática al final de cada artículo que subo.
- Junto con la barra lateral, es uno de los que mejor convierte, captando un gran número de suscripciones.
- Creado con el Plugin: Magic Action Box.

…en este caso simplemente elegimos cuál call-to-action queremos en nuestro post o página y el plugin Magic Action Box se ocupará de mostrarlo.

- Este último convierte mucho menos que el anterior porque no ofrece un gancho digital (algún material descargable) y porque está relacionado con la sección de mi blog del diccionario que es mucho menos visitada (pero a mí me simplifica la vida a la hora de explicar qué es un call-to-action, landing page, gancho digital, por ejemplo). ;-)
- Creado con el Plugin: Magic Action Box.
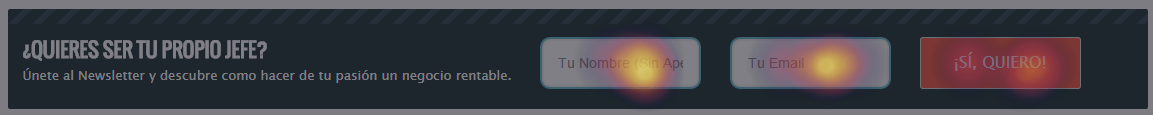
#6 Pie de página
El famoso footer… analizando con el Mapa de Calor, que veremos en los resultados, puedo saber que el día que necesite más espacio en el pie de página lo voy a poder quitar sin preocuparme mucho…

- …No convierte casi nada. En la Home nada y las otras páginas muy pero muy poco. Por ahora lo dejo.
- Creado de manera artesanal a fuerza de código ;-)
#7 Ventanas emergentes o deslizantes
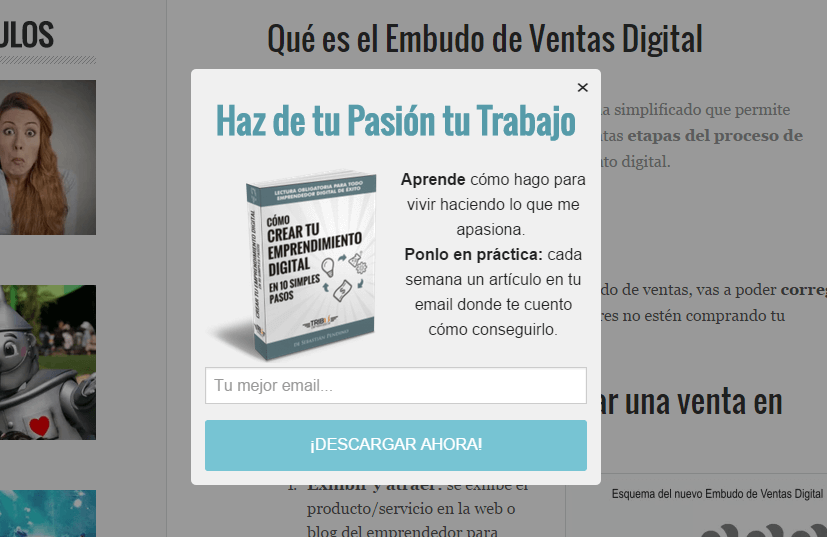
#7.1 Ventana emergente (popup)
Personalmente uso sólo el popup o ventana emergente de Sumome (List Builder) ya que es muy «inteligente». En su versión gratuita el plugin nos ofrece un modo «Smart» en el cual detecta cuando el usuario está por abandonar el blog según el movimiento que hace con el mouse y abre la ventana emergente mostrando el texto que hayas cargado previamente.
Al igual que la barra flotante (Smart Bar) se puede programar la frecuencia con que se le debe aparecer al mismo usuario en un determinado período.
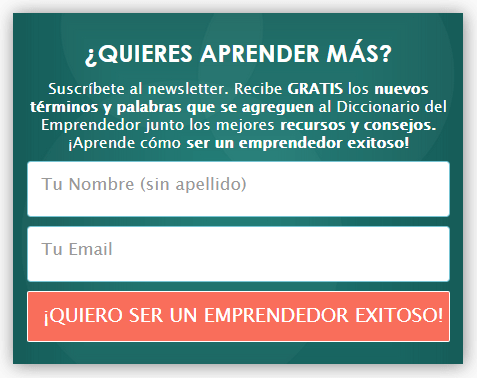
Este es el que he diseñado y uso en este blog:

List Builder de Sumome
- Junto con la barra lateral es el que más convierte. He leído de casos que ha duplicado la cantidad de suscriptores por mes…
- Creado con el plugin Sumome y un poco de código CSS extra.
#7.2 Ventana deslizante
Personalmente no lo uso porque el blog quedaría demasiado sobrecargado. Pero no lo descarto para el futuro.

Creado con el plugin Sumome
#8 Recursos Gratuitos
Esta es una de las maneras que pocos usan pero que a mi mejor me funciona.
Para poder aprovecharlo debes tener varios recursos gratuitos para ofrecer a cambio del email del usuario.

- Altísima tasa de conversión ya que hacia esta página apunto también varias de mis campañas de Facebook Ads (campañas de pago de Facebook).
- Creado a mano y con mucha paciencia. En breve lo reemplazaré por algún plugin de tienda online… (pendiente).
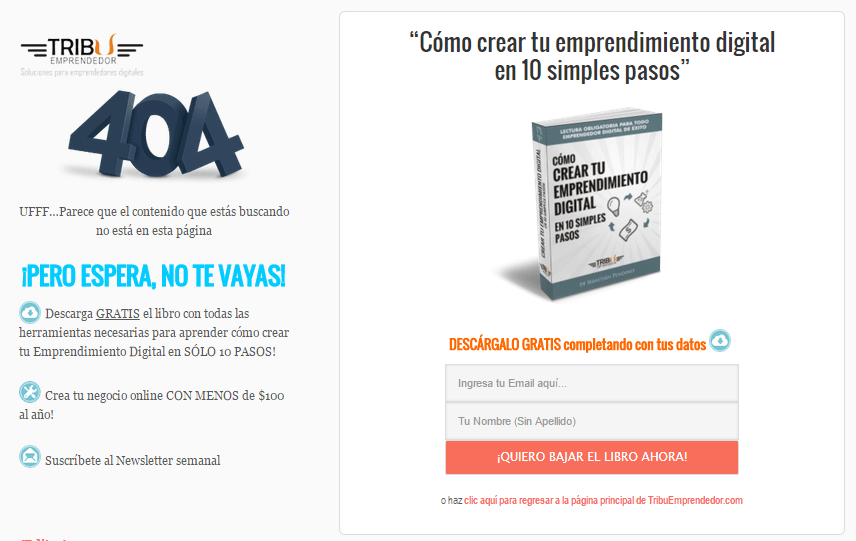
#9 Página de Error 404
Otra página que la mayoría nos olvidamos de personalizar.
Muchos simplemente la traducen pero al ser una página que puede recibir visitas (lamentablemente), es una página que nos puede dar uno o varios suscriptores, o por lo menos nuevos usuarios que tal vez se conviertan en suscriptores si les gusta nuestro trabajo.
En la mía me he tomado el tiempo (demasiado) de crear una pagina 404 bien personalizada y ofreciendo mi gancho principal (El libro de los 10 pasos).

- Por suerte la tasa de conversión es nula. Digo por suerte, porque no tengo links rotos en el blog. (Para controlar eso uso el plugin gratuito Broken Link Checker, funciona muy bien, te avisa cuando hay links rotos, te lo recomiendo).
Medir los Resultados
Vamos a ver hoy una forma sencilla de medir los resultados luego de haber implementado todas o algunas de las ideas que te sugiero para aumentar tu lista de distribución.
Es una forma bien gráfica o visual.
Al comienzo del artículo te contaba que uso el Plugin para WordPress Sumome porque incluye muchas herramientas útiles y gratuitas o a bajo costo.
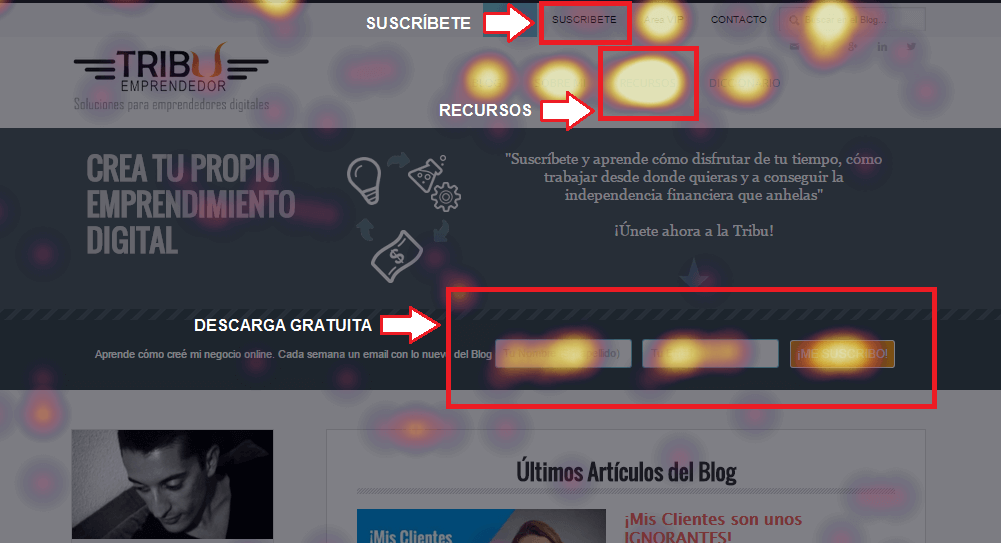
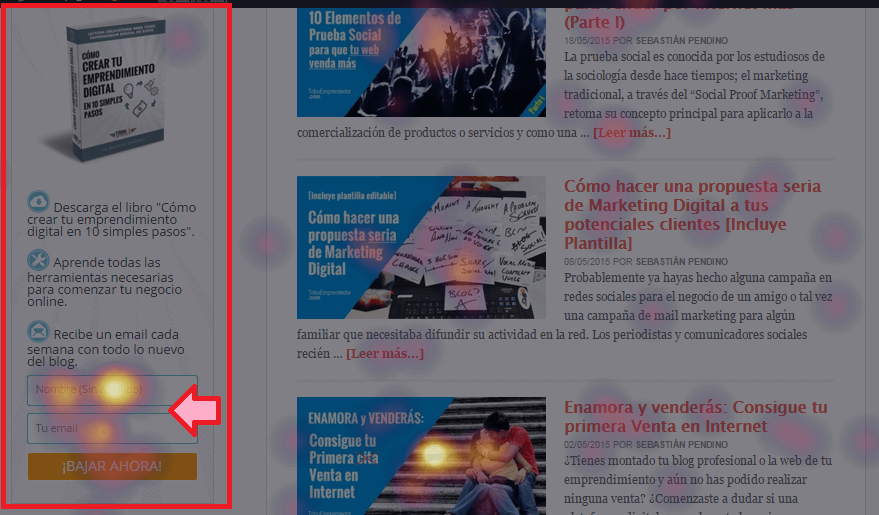
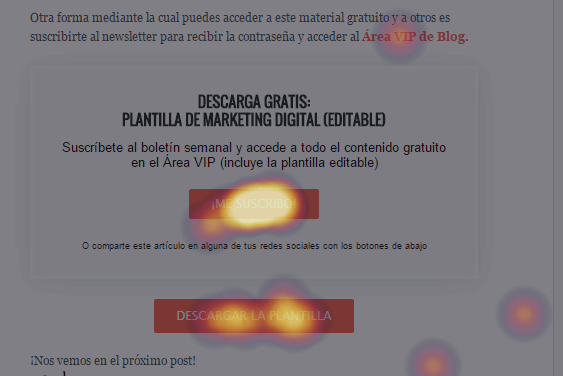
Una de estas herramientas es el Mapa de Calor (Heat Maps).
(A mayor intensidad, mayor cantidad de clics recibidos y viceversa)

Home Page, Encabezado y Parte Superior de mi Blog

Barra Lateral del Blog

Call-to-Action Full Width entre el texto de una página («Sobre mí»)

Call-to-Action de suscripción a newsletter junto con otro de compartir en Redes Sociales (del tipo Pago por Click) ¿Cuál gana?
¿Interesante cierto?
Lo puedes usar para saber rápidamente cuál call-to-action funciona mejor que otro pero también para saber cuál de tus productos digitales es el que tiene más descargas… en fin, para medir todo lo que involucre un clic sobre un objeto.