Aumentar la velocidad de tu sitio web es uno de los factores imprescindible a la hora de posicionar mejor tu blog o página web profesional en los resultados de búsqueda de Google.
Mejorar la velocidad de carga de tu página web es un requisito importante que cualquier motor de búsquedas tiene en cuenta para formar el ranking de tu sitio en los resultados.
Queda claro entonces que al disminuir el tiempo de carga de tu página web tu empresa o blog conseguirán ser más visibles en internet; de forma proporcional conseguirás aumentar las visitas a tu página web.
Para “agradarle” más a Google deberás;
- Reducir el peso de tu sitio web (medido en Megabytes)
- Disminuir la cantidad de peticiones hechas al servidor (Requests)
- Por lo general, aumentar la velocidad de carga de tu sitio web (medido en Segundos)
En este post me concentraré en aumentar la velocidad de sitios web o blogs hechos en WordPress.ORG. Si eres nuevo en el tema podrás ver en este otro artículo: qué es WordPress.ORG y las diferencias con WordPress.com.
***
Para mejorar la velocidad de tu sitio en WordPress utilizaremos 3 recursos gratuitos:
- El sitio GTmetrix.com para medir el desempeño de tu web antes y después de las modificaciones que haremos.
- El Plugin WP Smush it para WordPress.
- El Plugin W3 Total Cache para WordPress.
Veamos ahora uno por uno estos 3 recursos gratuitos:
GTmetrix.com
Es el servicio web que utilizo habitualmente para medir la velocidad de carga de una página o blog. GTmtreix.com nos permite comprobar la velocidad de una web cualquiera sin necesidad de instalar nada, pero lo mejor de este sitio es el informe final que muestra en pantalla (se puede descargar en versión PDF también).
El informe incluye entre otros datos:
- Cantidad de peticiones (request) que hace el browser al servidor.
- Velocidad de carga del sitio web (en segundos).
- Tamaño de la página web (en megabytes).
- Gráfico llamado “Waterfall” donde muestra el orden de carga de cada componente del sitio web.
- Sugerencias para aumentar la velocidad de carga y hasta un top five de los problemas más importantes a resolver.
WP Smush It
El plugin para WordPress WP Smush it utiliza la API del servicio ofrecido por Yahoo, Smush It, para reducir el tamaño de todas las imágenes que alguna vez subiste a tu blog o sitio web hecho con WordPress.
Esto sin dudas te ayudará a aumentar la velocidad de carga de tu blog. Además de reducir el peso de las imágenes antiguas, este plugin reducirá el tamaño de las imágenes que subas de ahora en adelante, lo que te ayudará a reducir el tiempo de carga de tu sitio significativamente.
W3 Total Cache
El conocido W3 Total Cache es un plugin para WordPress casi de uso obligatorio para quien quiera aumentar la velocidad de carga de un sitio o blog hecho en WordPress.org
Este plugin nos permite optimizar nuestro sitio para aumentar la velocidad de carga de una página web utilizando varios sistemas de «cacheo», como veremos más adelante.
***
Proceso para aumentar la velocidad de tu sitio web en WordPress o Blog
El proceso que seguiremos para mejorar la velocidad de carga de tu sitio web en WordPress es el mismo que le puedes mostrar a un cliente si no lo realizas para ti.
Veamos el proceso:
- Medir la situación actual en la web de GTmetrix.com
- Instalar y configurar el Plugin para WordPress: W3 Total Cache
- Instalar el Plugin de WPMUDEV para WordPress: WP Smush it
- Medir el aumento de la velocidad de carga de tu sitio con Gtmetrix.com
Simple ¿no?
Vamos paso a paso ahora…
#1 Medir la velocidad de tu sitio web actual
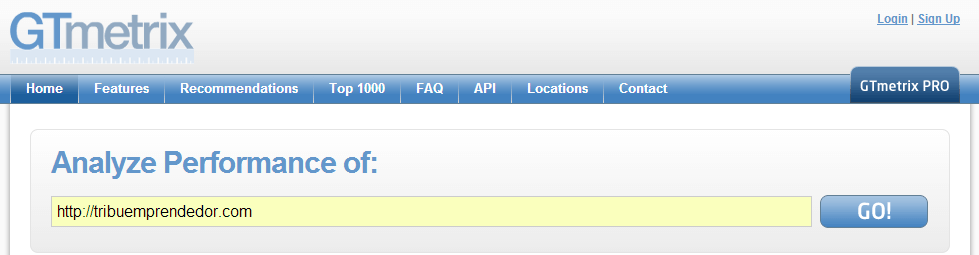
En este caso lo que tenemos que hacer es entrar a la web de GTmetrix.com y digitar nuestra URL o dominio web y dar clic en el botón “GO” como vemos en la imagen de abajo:

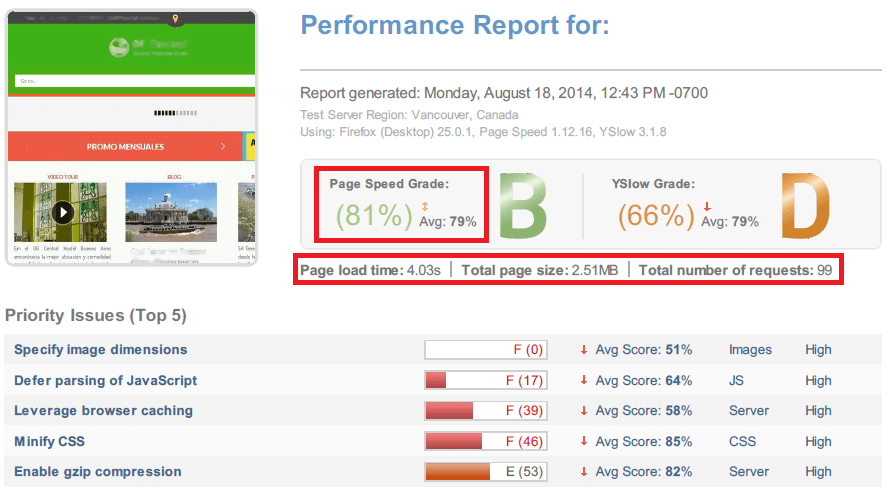
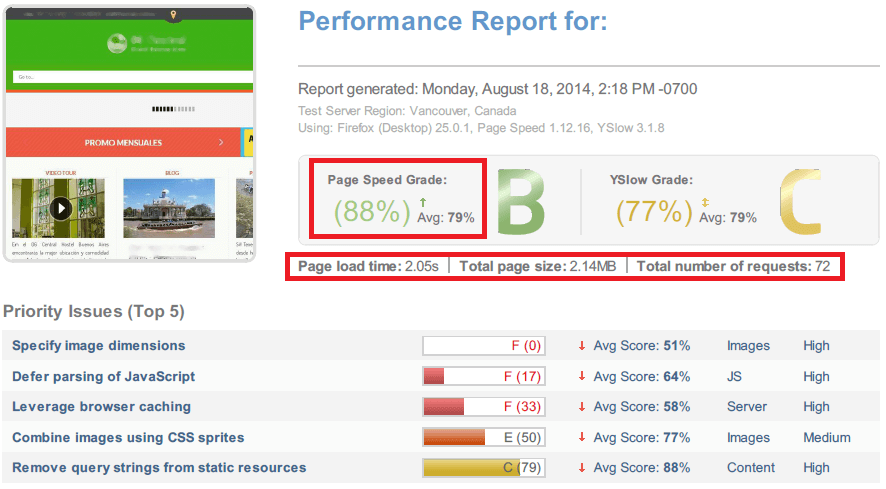
Una vez concluido el proceso de análisis, GTmetrix.com te mostrará un informe en pantalla con 5 mejoras a realizar y algunas medidas (valores numéricos) que son las que tendremos en cuenta para medir si el sitio mejoró o no la velocidad de carga.
Te muestro un ejemplo con el sitio web de un cliente que trabajo habitualmente el cual tenía varios problemas en la velocidad de carga de su web realizada con WordPress.

Los valores que mediremos para ver si nuestra web mejoró su rendimiento en cuanto a velocidad de carga serán los siguientes:
- Tiempo de carga (Page load time) – medido en segundos
- Tamaño de la página (Total page size) – medido en megabytes
- Número de peticiones (Total number of requests) – medido en cantidad
- Grado de velocidad (Page speed grade) – medido en porcentaje
En el ejemplo los valores medidos antes de implementar las mejoras son:
- Tiempo de carga: 4.03 segundos
- Tamaño de la página: 2.51 MB
- Número de peticiones: 99
- Grado de velocidad: 81%
Vamos a explicar brevemente cada uno de estos indicadores:
- Tiempo de carga: es cuántos segundos demora en cargar tu sitio web. Para medir esto GTmetrix realiza el test siempre desde el mismo servidor ubicado en Vancouver (Canadá) y utilizando el navegado Mozilla Firefox en su versión de escritorio.
- Tamaño de la página: es el peso en megabytes de los archivos y componentes que conforman tu página web. En el informe final de GTmetrix verás una lista completa de estos componentes, el peso individual, el orden y la demora de carga.
- Número de peticiones: es la cantidad de veces que el navegador (browser) “se conecta” al servidor “pidiendo” recibir las partes (componentes) que conforman tu página web. Ya que los servidores sólo responden 5 peticiones simultáneamente, cuantas menos peticiones realice el navegador al servidor, más rápido se cargará toda tu web. Es decir, disminuirá el tiempo de carga de tu sitio.
- Grado de velocidad: es un valor que calcula automáticamente GTmetrix promediando todos los indicadores que arroja el análisis. Sólo nos servirá para un comprobar rápidamente el aumento posterior de la velocidad de carga de la web.
#2 Instalar y configurar W3 Total Cache

W3 Total Cache es uno de los plugins para WordPress más recomendados para aumentar el rendimiento de cualquier sitio o blog realizado en base a WordPress.org.
Este complemento te permite aumentar la velocidad de descarga de tu sitio, mejorar el rendimiento de tu servidor y sobre todo, ofrecer una experiencia al usuario mejor al momento de navegar tu web.
Cómo instalar W3 Total Cache
Para añadir este plugin a tu sitio de WordPress debes:
- Ir a tu Panel de Administración (Dashboard) de WordPress
- Desde allí buscar la sección de Plugins y clicar en Añadir Nuevo (Plugin).
- Una vez que aparezca la caja de búsquedas, digitar el nombre del plugin y de la lista de resultados seleccionar “W3 Total Cache” haciendo clic en “Instalar Ahora”.
- Activas el plugin y ¡listo!
Cómo configurar W3 Total Cache
En este punto cada uno debe hacer su propia experiencia porque la correcta configuración del plugin depende mucho de con cuál servidor estés hospedando tu página web o blog.
Si tienes dudas al respecto o estás comenzando un proyecto digital y no has elegido aún tu servicio de alojamiento web te recomiendo este artículo que te puede ayudar: Cómo elegir un buen hosting de calidad.
Así que lo mejor para obtener la mejor configuración del W3 Total Cache es probar todo, habilitando y deshabilitando cada opción de las que veremos rápidamente a continuación.
Ejemplo de configuración de W3 Total Cache con un hosting de Media Temple
En el ejemplo que venimos siguiendo, el cliente en cuestión, hospeda su sitio web con la empresa Media Temple. Luego de probar las diferentes configuraciones del plugin W3 Total Cache está fue la mejor:
- Page Cache: Habilitado (Enable)
Page Cache Method: Disk: Enhanced - Minify: Habilitado (Enable)
Minify Mode: Auto
Todo el resto igual que como viene predeterminado - Database Cache: Deshabilitado (Uncheck)
- Object Cache: Deshabilitado
- Browser Cache: Habilitado (Enable)
- CDN: Deshabilitado, si tienes un servicio de CDN lo sabrías. En ese caso deberás habilitar esta casilla
- Reverse Proxy: Habilitado (Enable)
- Monitoring (New Relic): Deshabilitado
- Licensing: dejar el campo en blanco
- Miscellaneous:
Enable Google Page Speed dashboard widget: Habilitado
Verify rewrite rules: Habilitado
Todo lo otro deshabilitado
¡No olvides cambiar todos los cambios realizados! -> “Save all Settings”.
¡No olvides tampoco limpiar toda la caché antes de medir nuevamente los resultados! -> “Empty the page cache”. (Arriba de todo).
Ejemplo de configuración de W3 Total Cache para un sitio alojado en Hostgator
Lo que vemos a continuación es cómo configuro W3 Total Cache para mi blog (este) que se hospeda en un servidor de Hostgator.
- Page Cache: Habilitado (Enable)
Page Cache Method: Disk: Enhanced - Minify: Habilitado (Enable)
Minify Mode: Manual
Todo el resto igual que como viene predeterminado - Database Cache: Deshabilitado (Uncheck)
- Object Cache: Deshabilitado
- Browser Cache: Habilitado (Enable)
- CDN: Deshabilitado, si tienes un servicio de CDN lo sabrías. En ese caso deberás habilitar esta casilla
- Reverse Proxy: Deshabilitado
- Monitoring (New Relic): Deshabilitado
- Licensing: dejar el campo en blanco
- Miscellaneous:
Enable Google Page Speed dashboard widget: Habilitado
Verify rewrite rules: Habilitado
Todo lo otro deshabilitado
En naranja te muestro las particularidades en la configuración que hicieron que W3 Total Cache funcione correctamente en mi blog hospedado en Hostgator.
#3 Instalar WP Smush It
 Este plugin utiliza el servicio gratuito ofrecido por Yahoo para optimizar y comprimir imágenes.
Este plugin utiliza el servicio gratuito ofrecido por Yahoo para optimizar y comprimir imágenes.
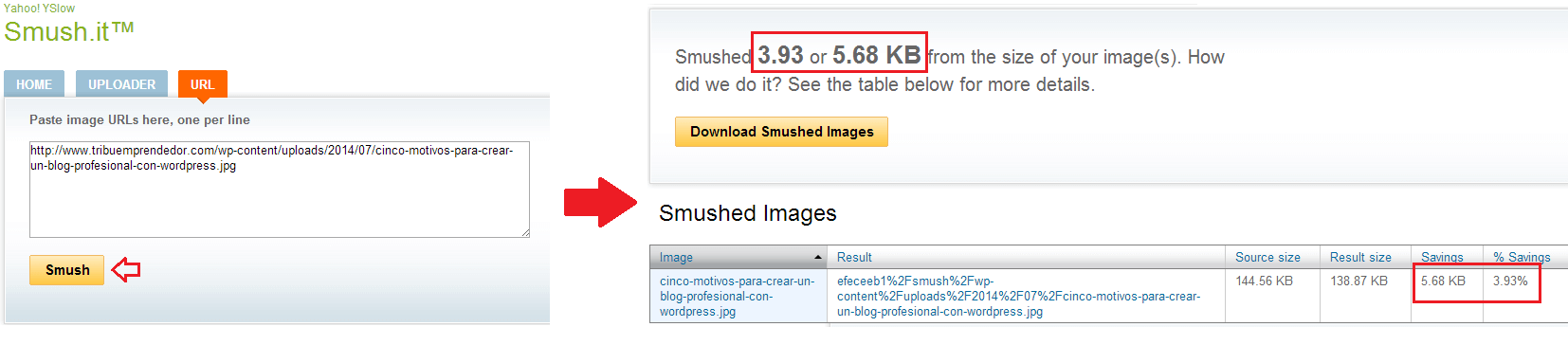
En la figura de abajo vemos la forma manual de reducir el peso (optimizar) las imágenes de tu sitio una por una:
El plugin Wp Smush it de WPMU DEV te permite automatizar todo el proceso de optimización de imágenes. ¡Es una herramienta fundamental desde que la descubrí!

Lo que hace el plugin es enviar a Smush.it todas las imágenes que ya tenías subidas a tu web o blog y una vez reducidas de tamaño, reemplazar las originales por estas nuevas que estarán optimizadas. Lo mismo ocurre para las imágenes que subas de ahora en más.
Aunque a veces nos parezca poco la cantidad en que comprime la imagen, si tienes un blog con más de un año online o con más de 100 imágenes verás que la reducción de todas las imágenes te producirá una disminución del tamaño (peso) de tu página web. Esto evidentemente se reflejará en una mayor velocidad de carga de tu sitio.
Características para usar el Plugin WP Smush It
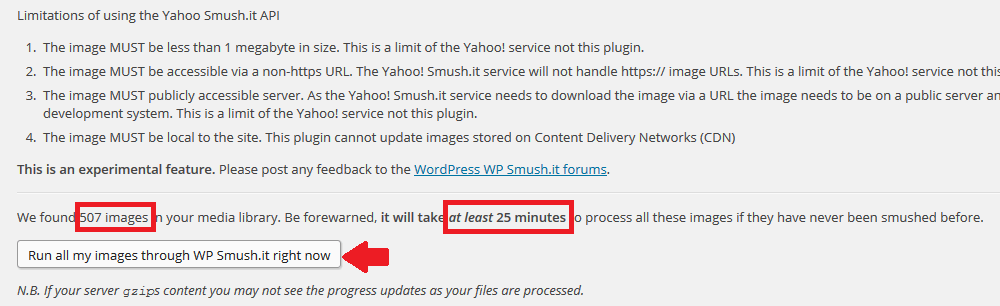
- El tamaño de cada imagen debe ser menor a 1MB (debido a la API de Smush it)
- Tus imágenes no pueden estar alojadas en un sitio web que utilice protocolo seguro HTTPS://
- Las imágenes se deben encontrar alojadas en un servidor accesible públicamente. Esto queda claro, ya que no es el plugin que envía la imagen sino el servicio de Smush.it que la toma.
- El plugin no puede tomar imágenes desde un CDN. Un CDN es conjunto de servidores en varias partes del mundo que guardan gran parte de tu sitio para que se cargue mas rápidamente en países donde tu servicio de hosting no tiene servidores propios.
Instalación y configuración del Plugin WP Smush.it
El plugin Wp Smush it no requiere ninguna configuración en particular.
Para instalar WP Smush.it seguimos el mismo procedimiento que para cualquier plugin.

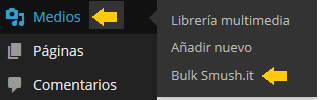
Una vez listo nos dirigimos en el panel de administración de WordPress (dashboard) a la barra lateral izquierda y dentro del menú “Medios” seleccionamos la nueva opción “Bulk Smush it”.
Luego de esto veremos los requisitos que deben cumplir las imágenes para que puedan ser optimizadas por el plugin.
Más abajo encontraremos el tiempo estimado de proceso y un botón al que le daremos clic para correr dicho proceso. Es el botón que dice: “Run all my images through WP Smush.it right now”.


Ahora hay que dejar trabajar al plugin aunque no muestre nada en la pantalla. En algunos casos no muestra nada hasta que se concluye el proceso (es el caso en que tu web posea contenido comprimido en GZip).
¡Y listo!
Las viejas imágenes serán reemplazadas por el plugin automáticamente con las nuevas de menor peso y tamaño.
NOTA: Si como yo, eres de los que haces SEO hasta el detalle, no debes preocuparte porque los nombres de tus imágenes se mantendrán iguales.
#3 Comprobar y medir el aumento de la velocidad de carga de tu sitio
En este caso vas a repetir el mismo test que hicimos en el punto #1.
Dejo en claro que hay que medirlo de nuevo con el mismo servicio que hayas usado la primera vez, caso contrario los resultados serán totalmente diferentes. En mi caso usé: Gtmetrix.com
Veamos a continuación los resultados obtenidos luego de la optimización hecha con W3 Total Cache y WP Smush It:
Resultados obtenidos: Cuánto aumentó la velocidad de carga del sitio web

Analicemos los mismos indicadores de antes:
| Medición ANTES de las mejoras | Medición DESPUÉS de las mejoras | |
| Tiempo de carga (Segundos) | 4.03 | 2.05 |
| Tamaño de la página (MB) | 2.51 | 2.14 |
| Número de peticiones | 99 | 72 |
| Grado de velocidad | 81% | 88% |
¡Evidentemente las mejoras implementadas dieron los resultados esperados!
Si solamente analizamos el tiempo de carga en segundos, este bajó a la mitad, lo que hace que cualquier buscador tome esto como una señal positiva y te indexe más arriba en su ranking.
El tamaño de la página en MB y el número de peticiones es lo que hace que baje el tiempo de carga anterior. No hay que explicar muchas cosas sobre este punto.
El porcentaje que vemos es un índice creado por GTmetrix para que sepamos a simple vista si la web ha aumentado su velocidad de carga. Es un promedio de varios factores que analiza esta página web.
Final del post donde muestro un caso práctico de cómo logré aumentar la velocidad de carga de un sitio web implementando dos simples herramientas gratuitas para quien usa WordPress.org.