Cómo crear una Web en WordPress con Full Site Editing (FSE)
WP Rosario – Wp + FSE de Sebastián PendinoExplorando la Edición Completa del Sitio (FSE) en WordPress
Fuente: Extractos de «WP Rosario – Wp + FSE.pdf»
I. Introducción al FSE y Gutenberg
- Evolución del Editor: Breve descripción del recorrido del editor de WordPress, destacando la aparición de Gutenberg y su impacto en la construcción de sitios web.
- Dominio de los Creadores de Sitios: Se exponen datos sobre la prevalencia de WordPress y constructores de sitios de comercio electrónico, enfatizando el rol crucial que juega WordPress en el desarrollo web actual.
- Gutenberg (Bloques): Introducción al concepto de bloques en Gutenberg y su importancia como base para la Edición Completa del Sitio (FSE).
II. FSE: Edición Completa del Sitio
- Definición y Alcance: Se define el concepto de FSE, explicando cómo esta funcionalidad revoluciona la personalización de sitios web en WordPress.
- Beneficios de FSE: Se exploran las ventajas de utilizar FSE, destacando su flexibilidad, facilidad de uso y el control total que brinda sobre el diseño del sitio.
III. FSE en la Práctica
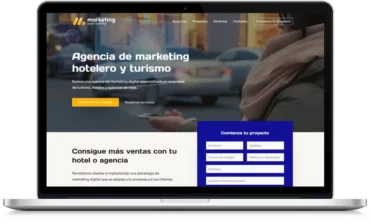
- Ejemplo Práctico: Se presenta un ejemplo concreto de la aplicación de FSE, mostrando cómo se pueden crear diferentes secciones de un sitio web.
- Implementación con Patrones y Plantillas: Se detalla el uso de patrones y plantillas predefinidas para agilizar el proceso de diseño y lograr resultados profesionales.
- Creación de Páginas con Patrones: Se ilustra la creación de una página de inicio utilizando patrones, mostrando la versatilidad de FSE para construir sitios web completos.
IV. Recursos Adicionales
- Sebastián Pendino – Consultor de Marketing Online: Se presenta al autor del material, Sebastián Pendino, como un consultor experto en marketing digital y desarrollo con WordPress, incluyendo sus sitios web para mayor información.
- Contacto: Se proporcionan los datos de contacto del autor para quienes deseen profundizar en el tema o requieran sus servicios.
Herramientas citadas
En la presentación se mencionan las siguientes herramientas:
- WordPress: Es un sistema de gestión de contenido (CMS) de código abierto que se utiliza para crear sitios web.
- Gutenberg: Es el editor de bloques que se utiliza en WordPress para crear contenido.
- FSE (Full Site Editing): Es una colección de características que permite personalizar todo el sitio web, incluyendo el encabezado, el pie de página y las plantillas, utilizando el editor de bloques.
- Patrones: Son colecciones prediseñadas de bloques que se pueden utilizar para crear diseños complejos.
- Plantillas: Son diseños preestablecidos para páginas o secciones de un sitio web.
La presentación se centra en el uso de Gutenberg y FSE para la creación de sitios web.