La página de error 404 es la gran olvidada a la hora de diseñar un sitio pensando en la experiencia del usuario (UX). Son pocos los diseñadores y aún menos los desarrolladores que se detienen a pensar en la importancia de la página 404 en el proceso de conversión o compra.
A lo largo del artículo veremos algunos puntos y ejemplos de usabilidad web que no debemos dejar de lado.
Antes de meternos de lleno en el tema repasemos los motivos por los cuales un usuario puede terminar en nuestra página error 404.
¿Por qué veo una página 404 de error?
Ejemplos más comunes que causan la aparición de una página de error 404:
- Cambios de URL. Modificar la estructura http://midominio.com/nueva-direccion/ mostrará la página 404 a las visitas web que provengan desde los buscadores.
- Enlaces internos sin actualizar. El error anterior ocurriría también si olvidaste actualizar algún enlace interno en tu web que apunta a una página a la cual hemos cambiado la URL.
- Error de tipeo desde un enlace externo. Si desde otro sitio web han apuntado mal tu dominio, por ejemplo: com/lo-que-sea-con-error-de-tipeo seguro recibirás un error 404 al querer acceder a esa página.
- Error al escribir una dirección en el navegador. El caso anterior puede darse también cuando el usuario es quien cometa el error de tipeo al escribir la dirección incorrecta en la barra de navegación de su navegador.
- Páginas borradas. Cada vez que borremos una página importante de la web deberemos crear un redireccionamiento 301 para redirigir automáticamente hacia la nueva página o hacia la página de inicio. Esto no sólo ayuda al usuario sino que también a mantener un buen posicionamiento SEO en Google.
Objetivo principal de la página 404
Guiar al usuario para que siga navegando por nuestra web.
Cómo diseñar mi página 404 de error
Vamos al grano y analicemos los elementos para diseñar una página 404 siempre con nuestro objetivo en mente: “guiar al usuario para que siga navegando y no abandone nuestra web”.
#1 Explicar por qué el usuario está viendo la página 404
El primer punto puede parecer muy obvio pero una persona que llega a nuestra web desde un “link externo roto” puede no saber dónde se encuentra y regresar rápidamente desde donde vino.
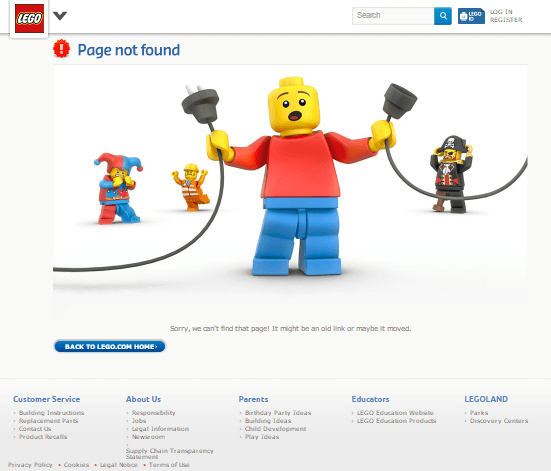
Muchas webs intentan que el error 404 sea una experiencia divertida con imágenes o frases que incluyan un toque humorístico.
- Objetivo: explicar al usuario por qué está en la página de error 404.

#2 Formulario de búsqueda
Esto aplica para cualquier sitio web que ofrezca contenido, por ejemplo un blog, o también la web de un profesional que trabaja su marca personal digital.
La barra de búsqueda es indispensable en el caso que nuestro negocio sea una tienda online. Seguro ése usuario llegó a tu web buscando comprar un producto que podría encontrar simplemente escribiendo lo que desea en el formulario de búsqueda.
- Objetivo: al encontrar lo que buscaban seguirán navegando en el sitio.
#3 Listado de artículos más destacados.
En el caso que apliquemos el marketing de contenidos es probable que nuestro sitio web cuente con una sección de noticias o blog como forma de atraer usuarios (clientes potenciales). Por lo tanto es una excelente idea colocaren la página de error 404 el listado de los artículos más leídos o destacados.
- Objetivo: animar al usuario seguir navegando por la página web y que descubra el resto del contenido de valor (si es que lo hay).
#4 Listado de secciones destacadas
Tanto en el caso anterior (#3) de artículos destacados, como en el caso que se trate de una simple web institucional, nuestra página de error 404 debe guiar hacia las principales secciones del sitio web (Servicios, quiénes somos, páginas de ventas y a la misma home). Colocar un listado de links hacia las secciones destacadas de la web resulta una excelente alternativa.
- Objetivo: si el usuario llegó a la página de error 404 es porque algo estaba buscando relacionado con nuestra web. Facilitemos que lo encuentre y que siga el proceso de conversión (ej. compra, consulta, etc.).
#5 Lead-magnet para descargar
Quien empresas o marcas personales que que implementen estrategias de inbound marketing deberían incluir la caja de suscripción al newsletter a cambio de la descarga del lead-magnet.
- Objetivo: ofrecer un contenido de valor descargable a cambio de algún medio de contacto del usuario (email o teléfono). De esta forma podremos reestablecer un contacto en el futuro.
#6 Formulario de contacto
Colocar un enlace al estilo “Notificar al webmaster de un enlace roto” no es muy complicado, con un simple email alcanza para que los usuarios nos notifiquen del error.
- Objetivo: nos dará la posibilidad de evitar perder más usuarios en el futuro al corregir el error 404 y mejor aún, te pondrá en contacto con un cliente potencial en el caso que seas el webmaster o tengas una guía de acción para el personal de la empresa que gestiones la web.
#7 Evitar redes sociales
La idea es que si un usuario buscaba algo en nuestra página web tenga la posibilidad de encontrarlo ahí y no perderlo en las redes. Las redes sociales están pensadas para distraer al usuario. Me refiero a Facebook en particular. Mejor mantener al usuario en nuestro territorio e invitarlo a que nos conozca recorriendo nuestro sitio debidamente diseñado según las buenas prácticas del UX design o usabilidad web.
- Objetivo: mantener al usuario en nuestra web e invitarlo a que nos conozca más
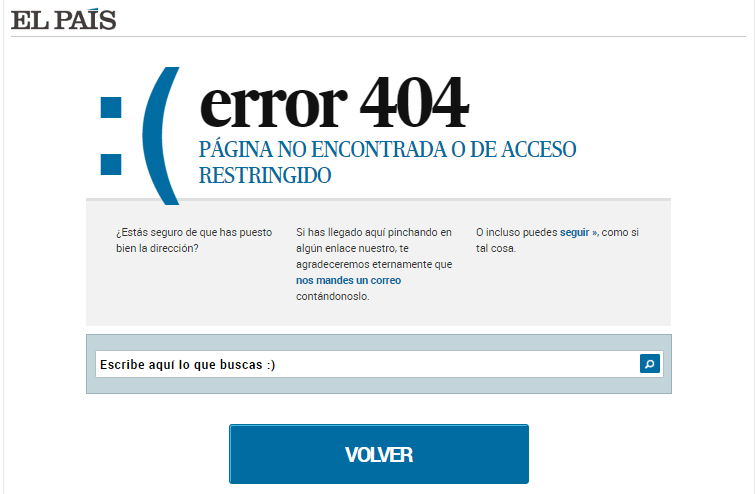
Ejemplo de Páginas 404
Veamos este sobrio ejemplo de página 404 de error del diario El País:

Recursos de usabilidad web
- Te podría interesar leer más sobre usabilidad web
No dudes en contactar en el caso que el sitio web de tu empresa o negocio no cumpla con estos requisitos.