Continuamos con esta serie de artículos sobre Google Analytics.
En este artículo veremos “cómo instalar el código de seguimiento «tracking code» de Google Analytics en una web tradicional. Por web tradicional nos referimos a sitios web creados en lenguaje HTML.
Cómo instalar el código de seguimiento en una web HTML
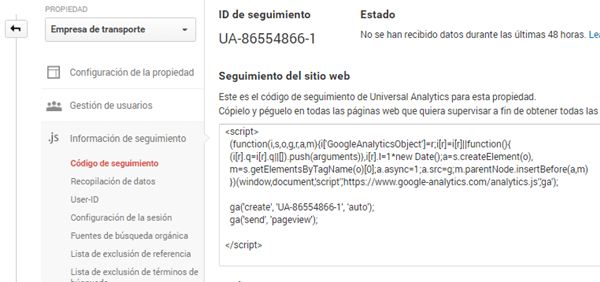
Una vez terminado de crear la cuenta de Google Analytics (GA), el usuario verá aparecer en su pantalla el código de seguimiento de GA (tracking code) similar al siguiente:

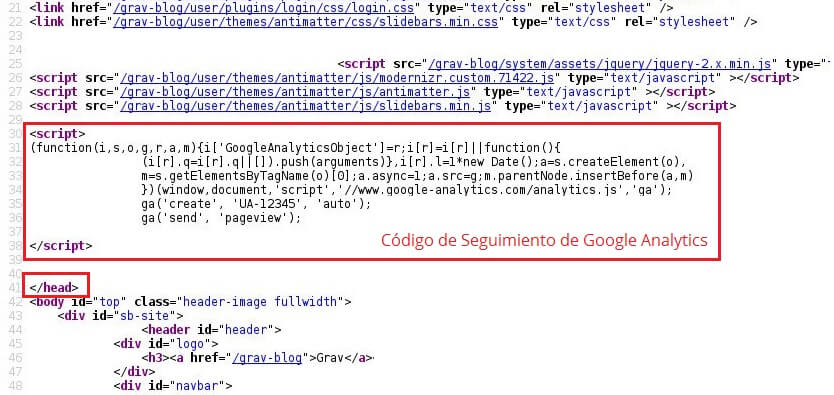
Este código de seguimiento debe ser colocado entre las etiquetas <head></head> de nuestro sitio web HTML. Según recomienda Justin Cutroni, al tomar la certificación de Google Analytics, el tracking code debe ubicarse antes de la última etiqueta del <head> del código HTML de un sitio web, es decir:
<head>
…otros códigos…
Tracking code de Google Analytics
</head>
Un ejemplo más gráfico de dónde va el código de seguimiento de Google Analytics en una web HTML:

Instalar el código en otras plataformas
- Instalar el código de seguimiento con plugins para WordPress
- Instalar el código de seguimiento en Wix
- Instalar el código de seguimiento en Tienda Nube
- Instalar el código de seguimiento en Mercado Shops (Mercado Libre)
Pasos siguientes
En unos pocos días los informes de Google Analytics comenzarán a mostrar información para analizar los resultados de nuestra web o ecommerce.
Pero antes de empezar a interpretar los informes debemos:
- Entender qué es una cuenta, propiedad y vista de GA
- Configurar los ajustes extras de Google Analytics
- Configurar los objetivos de conversión de GA
Para más ayuda, formación o para implementar de manera correcta Google Analytics en tu web, podrás contactarme a través de este formulario de contacto.
